آناتومی(ساختار) صفحات وب

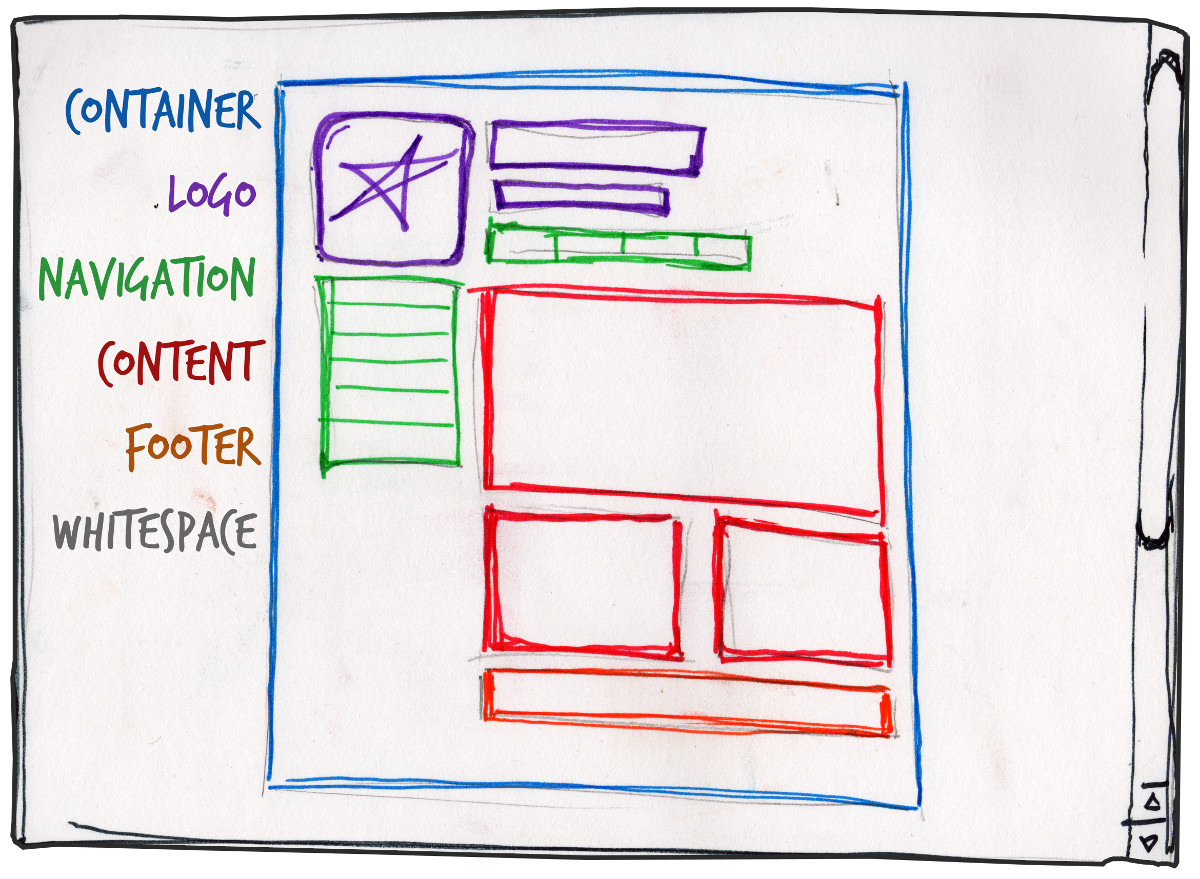
حتي از نظركساني كه طراح وب نيستند، مشخص كردن يك طرح كه تمام نيازهايي كه در طرح بالا كشيده ام را دربر بگيرد كار ساده اي است. به آساني ساختن يك عبارت براي يخچال خود با كلمات شاعرانۀ مغناطيسي است. اگر چه ميليون ها روش براي كنار هم چيدن كلمات وجود دارد، تعداد كمي از چينش ها حس را ايجاد مي كند. كلمات شعر مغناطيسي شبيه به عناصر يا بلوكهاي، يك صفحۀ وب هستند. اگرچه كه تعداد اين بلوكهاي ضروري بستگي به اندازه و موضوع سايت دارد، اما اكثر سايتها عناصري را كه در شكل نشان داده ام را دارا مي باشند.
- دارای بلوک بندی است
هر صفحه وبي محتوي دارد. اين ممكن است كه در يك فرم از تگ body “ ” صفحه باشد، و كل محتوي از تگهاي div تشكيل شود، يا يك جدول باشد. بدون داشتن جايي براي قرار دادن محتوي، شما مجبور هستيد كه جايي نداشته باشيد كه محتوي صفحۀ خود را قرار دهيد.
عناصر ممكن است پشت مرزهاي مرورگر ويندوز و داخل فضاي خالي جمع شوند. وسعت ظرف محتوي مي تواند شناور باشد، به اين معني كه توسعه مي دهد تا پهناي مرورگر ويندوز را پر كند ، يا بپوشاند، پس محتوي به همان پهنا است و مهم نيست كه اندازۀ صفحه چيست.
- logo
وقتي طراحان به يك هويت اشاره مي كنند آنها به لوگو و رنگهايي كه در ابزار و فرمهاي بازاريابي شركت كار برده شده اشاره دارند، مثل كارت ويزيت، عنوان چاپي بالاي نامه ها، بروشورها و غيره.
بلوك هويت كه در وب سايت قرار مي گيرد بايد شامل لوگوي كمپاني يا نام آن باشد و در بالاي هر صفحه از وب سايت قرار بگيرد. بلوك هويت تشخيص مارك(brand) را افزايش مي دهد و به كاربران اجازه مي دهد كه بداند صفحاتي كه دارند مشاهده مي كنند قسمتي از يك سايت است.
- Navigation (منوی وضعیت)
ضروري است كه سيستم Navigation يك سايت به آساني پيدا شود و استفاده از آن ساده باشد.
كاربران انتظار دارند كه منوي وضعيت را دقيقاً در بالاي صفحه ببينند. حال چه شما قصد استفاده از منوها عمودي در گوشۀ سايت ، چه يك منوي افقي در بالاي صفحه داشته باشيد، Navigation بايد تا جايي كه ممكن است به بالاي صفحه نزديك باشد. حداقل تمام Item هاي منوي وضعيت اصلي بايد در ديد ابتدايي صفحه ظاهر شود، يعني مخاطب نبايد دنبال آن بگردد.
- محتوی
محتوي شاه است يك مخاطب معمولي وب سايت در چند ثانيه به سايت وارد و سايت را ترك خواهد كرد. اگر بازديد كننده گان چيزي را كه دنبالش هستند را نتوانند پيدا كنند، بدون شك مرورگر را مي بندند يا به سايت ديگري خواهند رفت. مهم است كه بلوك محتوي اصلي را به عنوان نقطۀ مركزي يك طرح در نظر بگيريم ، پس اين چند ثانيۀ با ارزش صرف يافتن اطلاعات مورد نياز بازديد كننده نخواهد شد.
- Footer (پاصفحه)
در پايين صفحه قرار مي گيرد Footer معمولاً شامل copyright ، تماس و اطلاعات حقوقي است، همچنين تعدادي لينك به بخش هاي اصلي سايت با جدا كردن انتهاي محتوي از پايين صفحۀ مرورگر Footer بايد به كاربر نشان دهد كه آنها در انتهاي صفحه قرار دارند.
- فضای سفید
عبارت گرافيكي فضاي سفيد ( يا فضاي منفي) لفظ به لفظ به هر فضايي از صفحه كه نوشته يا تصوير نداشته باشد اشاره دارد. زماني كه خيلي از طراحان وب تازه كار (و اغلب مشتريها) احساس مي كنند كه نياز است هر اينچ از صفحۀ وب با عكس، متن ، جدول و اطلاعات پرشود، داشتن فضاي خالي در صفحه به همان اندازۀ داشتن محتوي مهم است.
بدون داشتن دقت در نظر گرفتن فضاي سفيد، طرح احساس بسته اي خواهد داد، شبيه به يك اتاق شلوغ. فضاي سفيد به طرح كمك مي كند يك هماهنگي و يگانگي اي بوجود آيد- دو مفهوم مهمي كه ما بعداً بيشتر در مورد آنها بحث خواهيم كرد.[/vc_column_text][/vc_column][/vc_row]

 با استفاده از خدمات حرفهای بازاریابی دیجیتال مایکروسرویس فروش خدمات و محصولات خود را چند برابر کنید.
Digital Marketing سرویسی است که توسط آن کالا یا خدمات شما در دنیای دیجیتال به مصرف کننده نهایی معرفی می شود.
با استفاده از خدمات حرفهای بازاریابی دیجیتال مایکروسرویس فروش خدمات و محصولات خود را چند برابر کنید.
Digital Marketing سرویسی است که توسط آن کالا یا خدمات شما در دنیای دیجیتال به مصرف کننده نهایی معرفی می شود. 